Modules
Below are a collection of modules that can be used across the 12WBT website.
Core Navigation
Homepage

Rest of Site

Breadcrumb

Navigation Promos
The navigation promo is a special feature that is positioned over the main site navigation. It only appears once the users scrolls down the page and then disappears again once the user returns to the top of the page. It also includes a remove "x" button on the right to allow users to hide the messages. Below are some examples of how different colours from the styleguide can be applied.





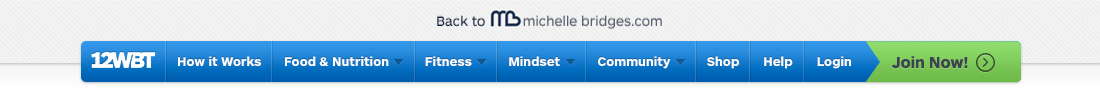
Custom Navigation
In cases where a user is visiting the site directly from the Michelle Bridges sites (michellebridges.com or michellebridges.com.au) the navigation includes some extra visual context so users can easily return to their destination sites.
Visitors from michellebridges.com

Visitors from michellebridges.com.au

Hero
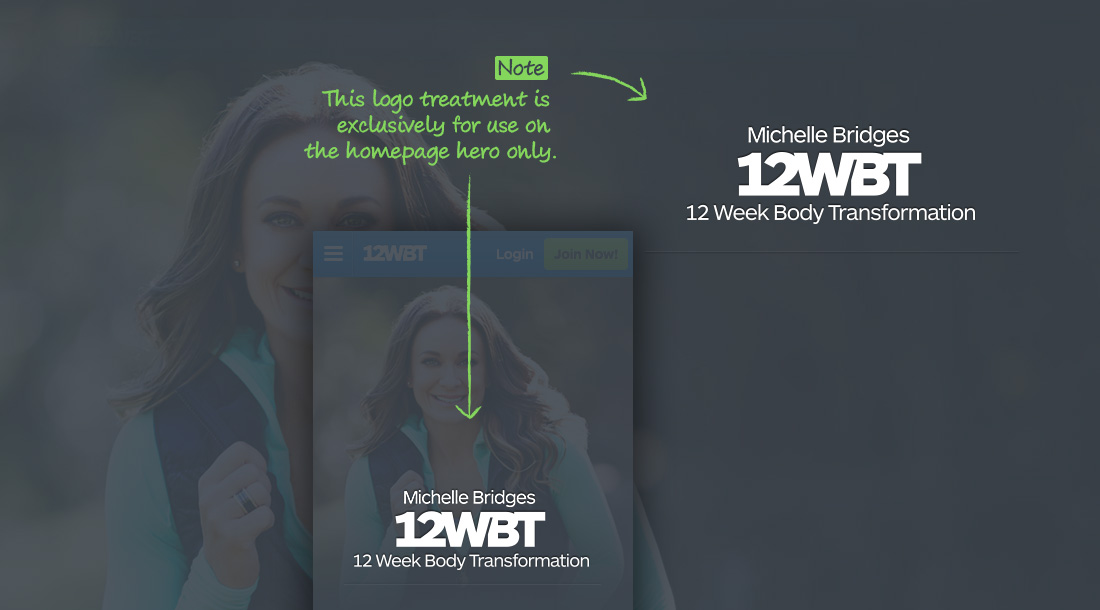
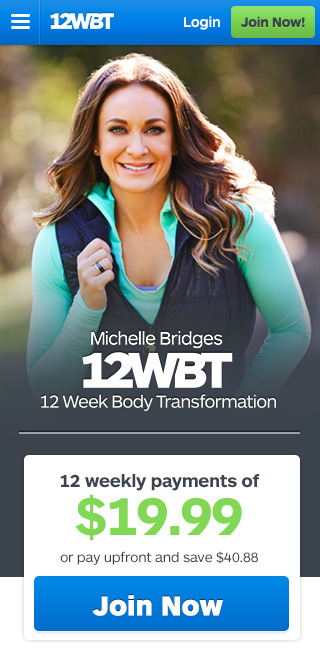
Hero 12WBT logo treatment
The "hero" uses a unique and special treatment of the 12WBT logo which is only for use in this context.

Hero Layout
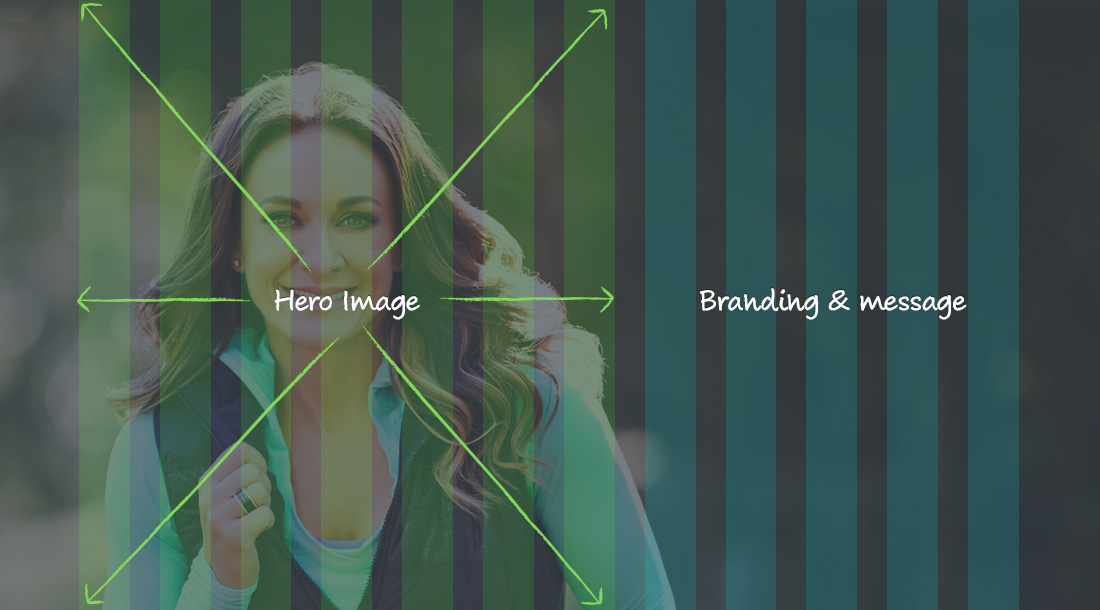
The hero module is made up of two content areas, the hero image on the left and branding/logo and message on the right.

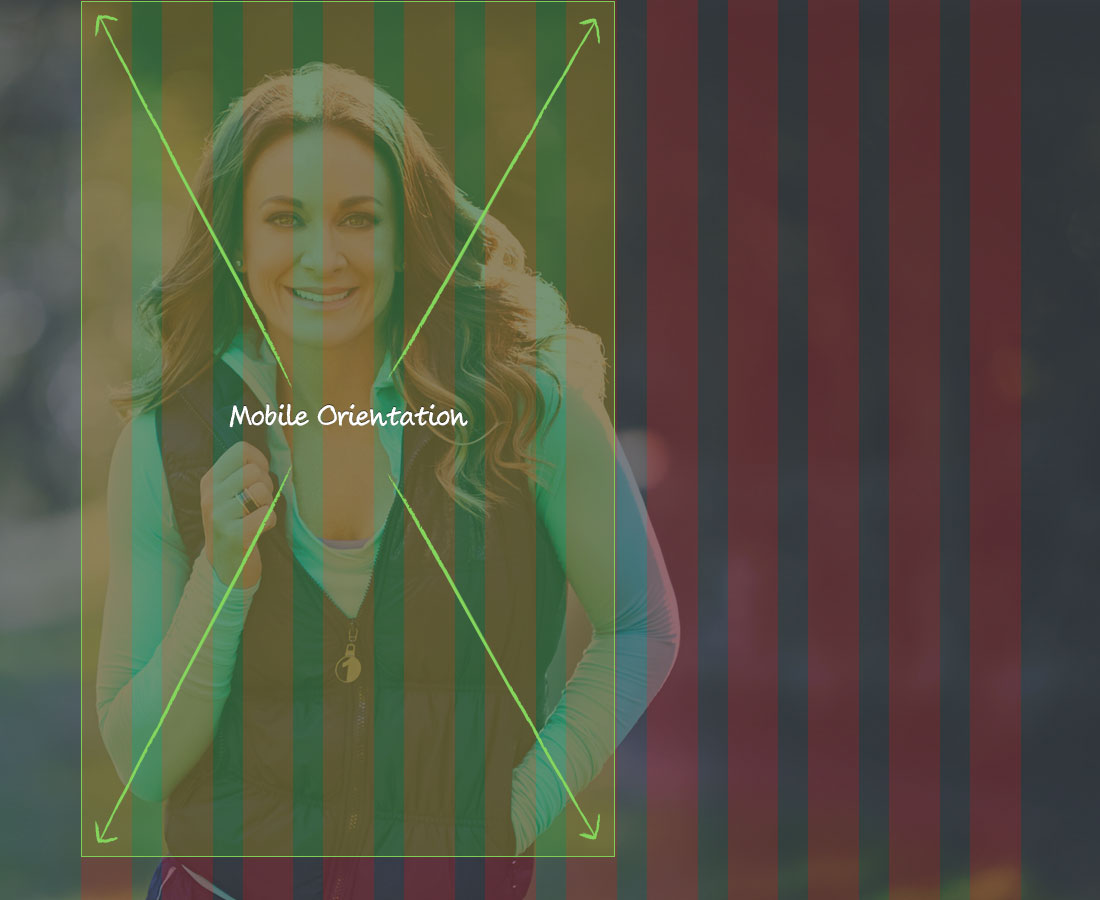
Hero Image
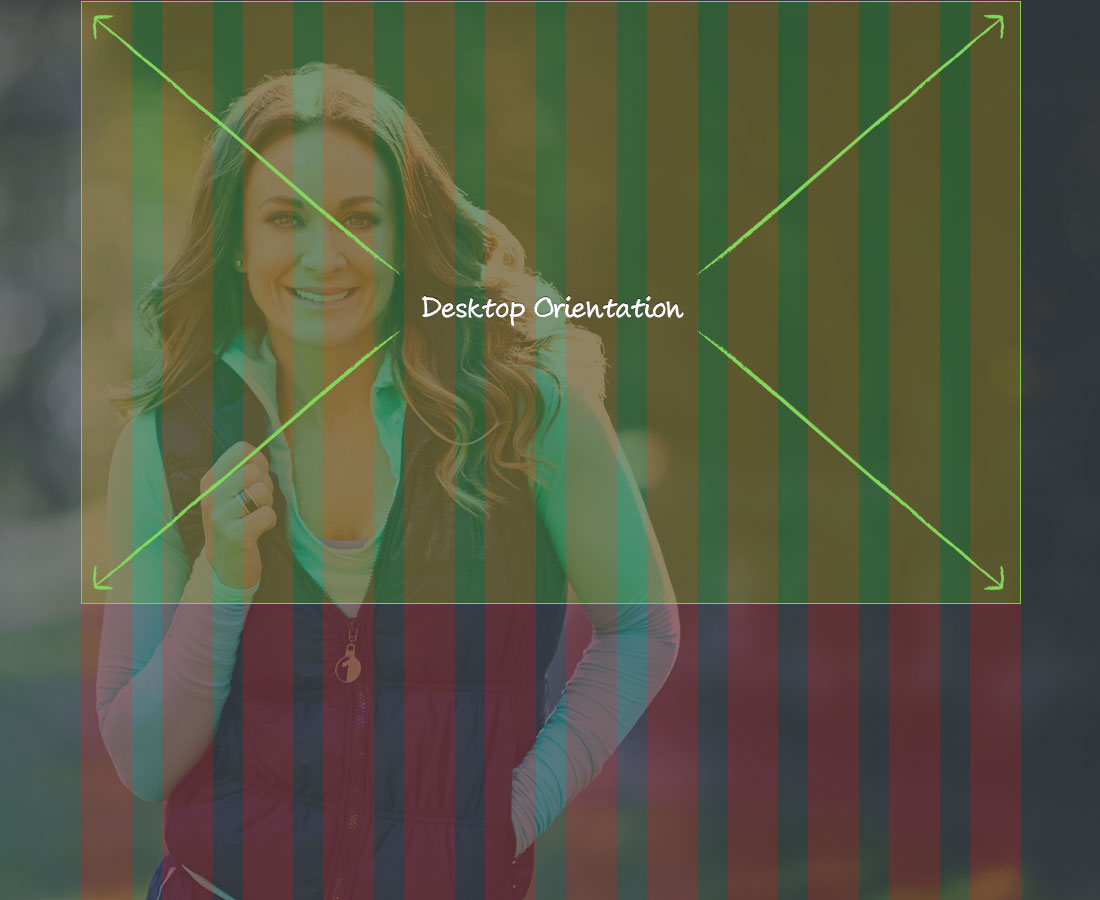
The hero image needs to be able to work for both desktop and mobile and as such has a couple of specific requirements. Firstly, Michelle needs to be on left hand side filling around 50% of the frame. Secondly, try and keep the remaining frame simple with less detail and out of focus to allow any messaging to be easily readable. Below are some details about how the orientation of the image should be considered.


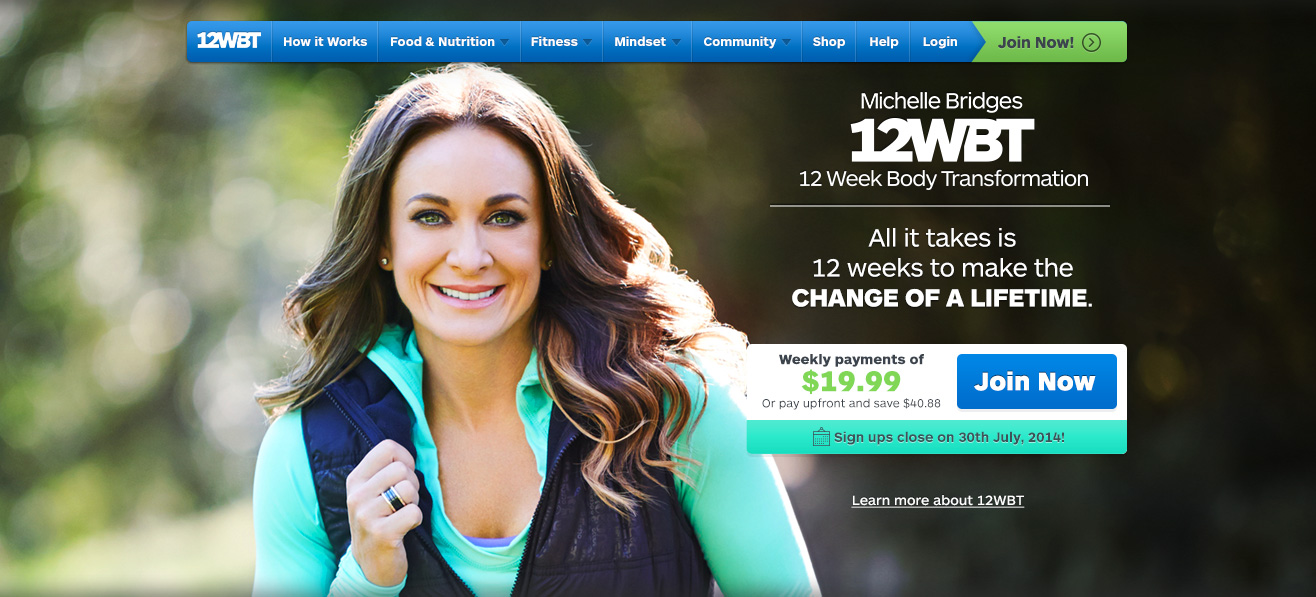
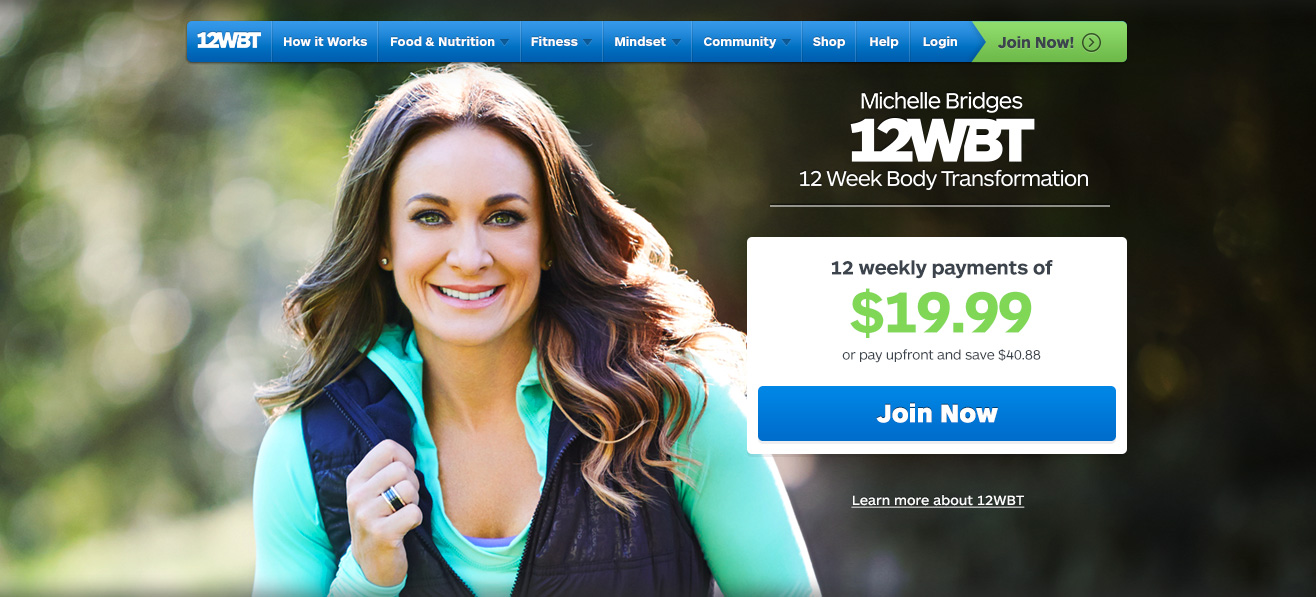
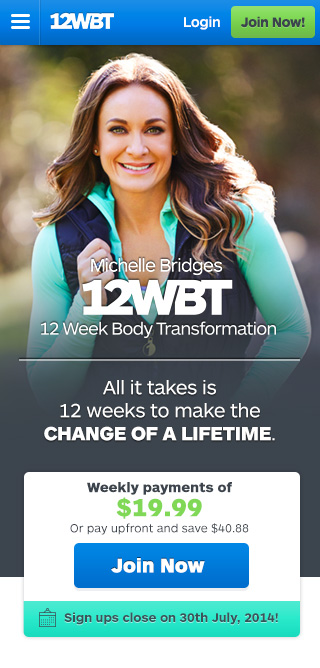
Hero Examples
Below are a two of examples showing how different messages can be displayed and also how they scale for mobile




Pages
Page Layouts
Page templates can be created by utilising Bootstraps inbuilt grid, below are some examples of various page layouts.
Grid
Page templates can be created by utilising the Bootstrap Grid, below are some examples of the core grid.